if you use new version 5play Themes you can add menu on menu setting.. ok lets starting now
its only work for 5play Themes version v6.6 up
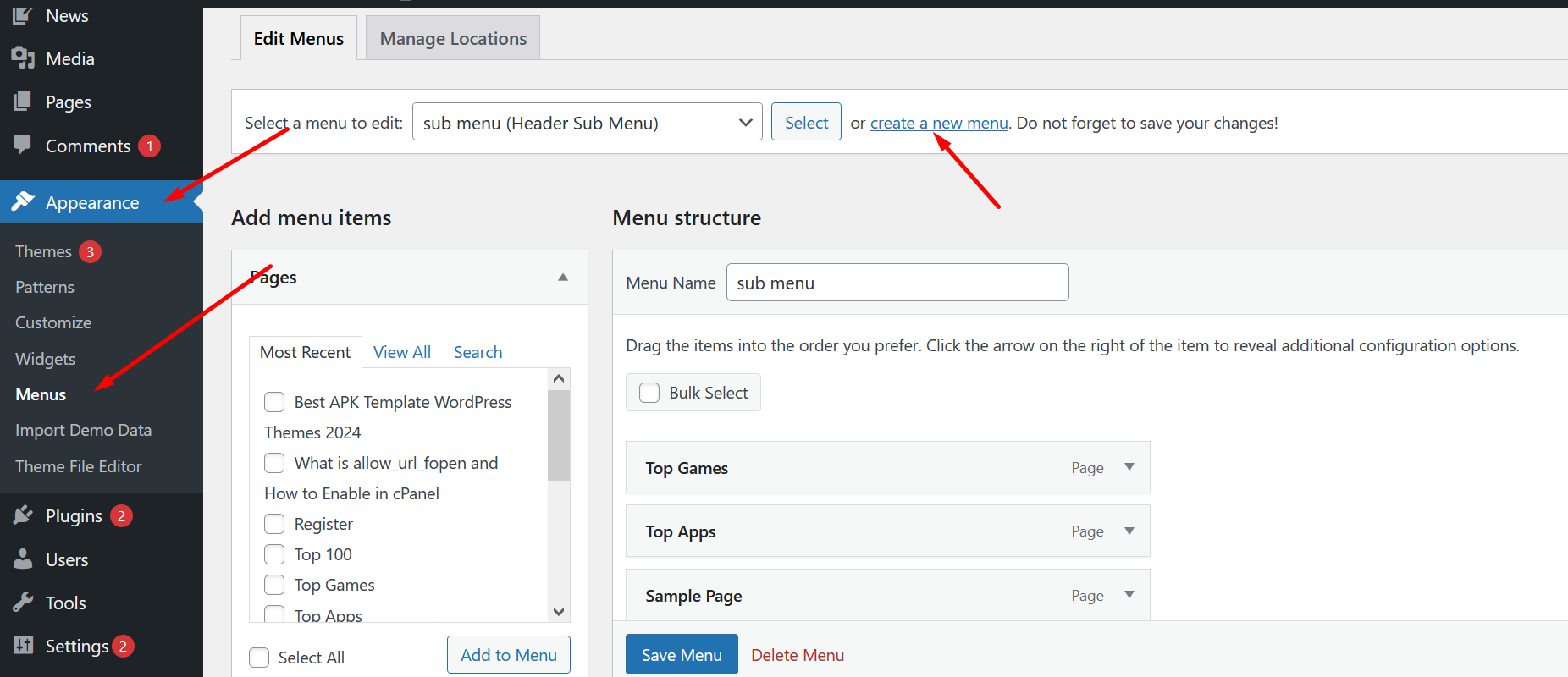
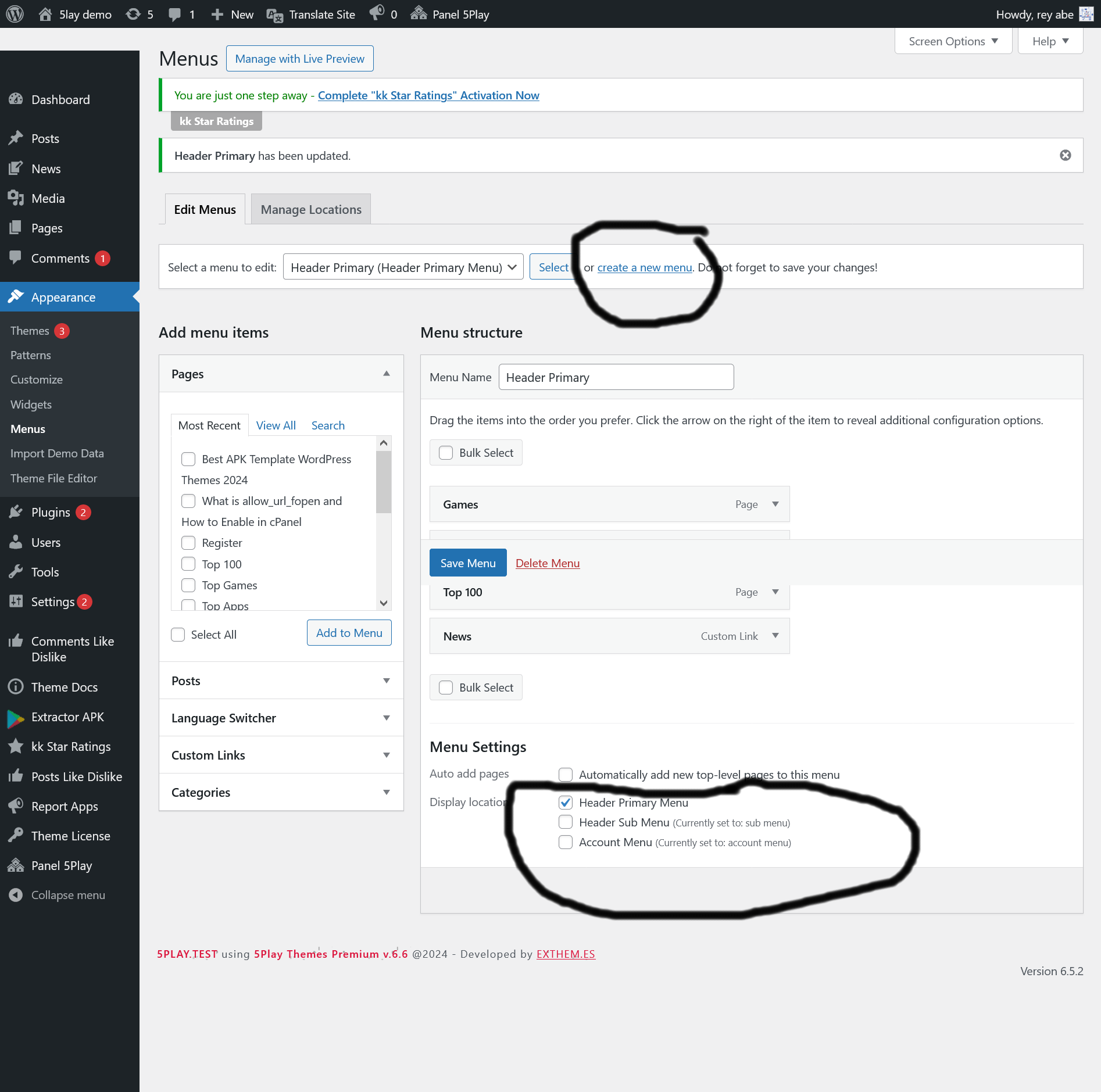
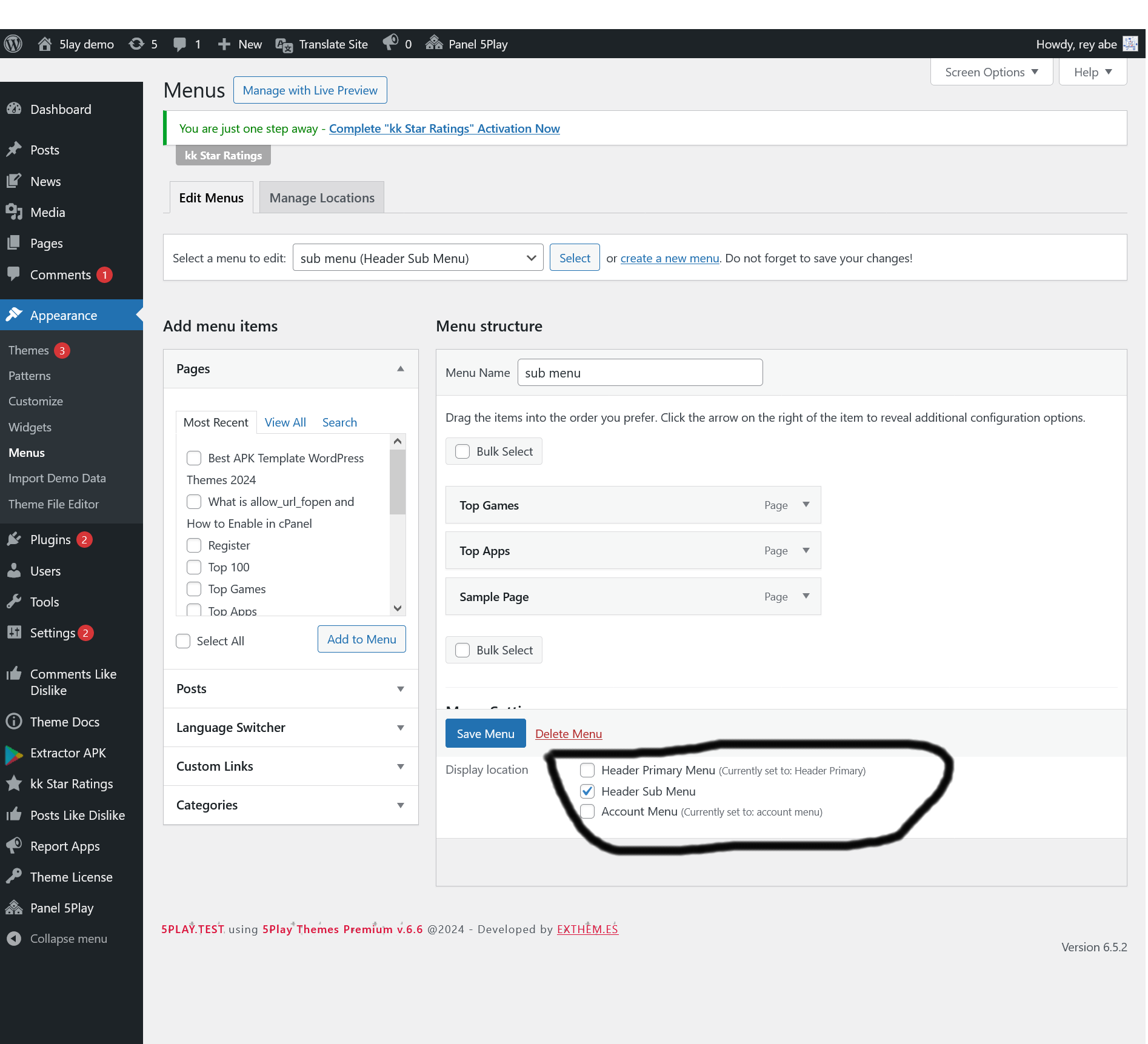
adding menu on menu setting
primary menu
first make new menu.. header primary



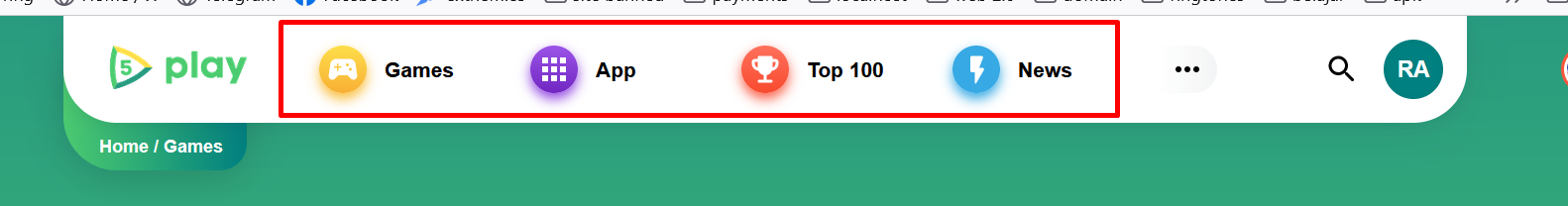
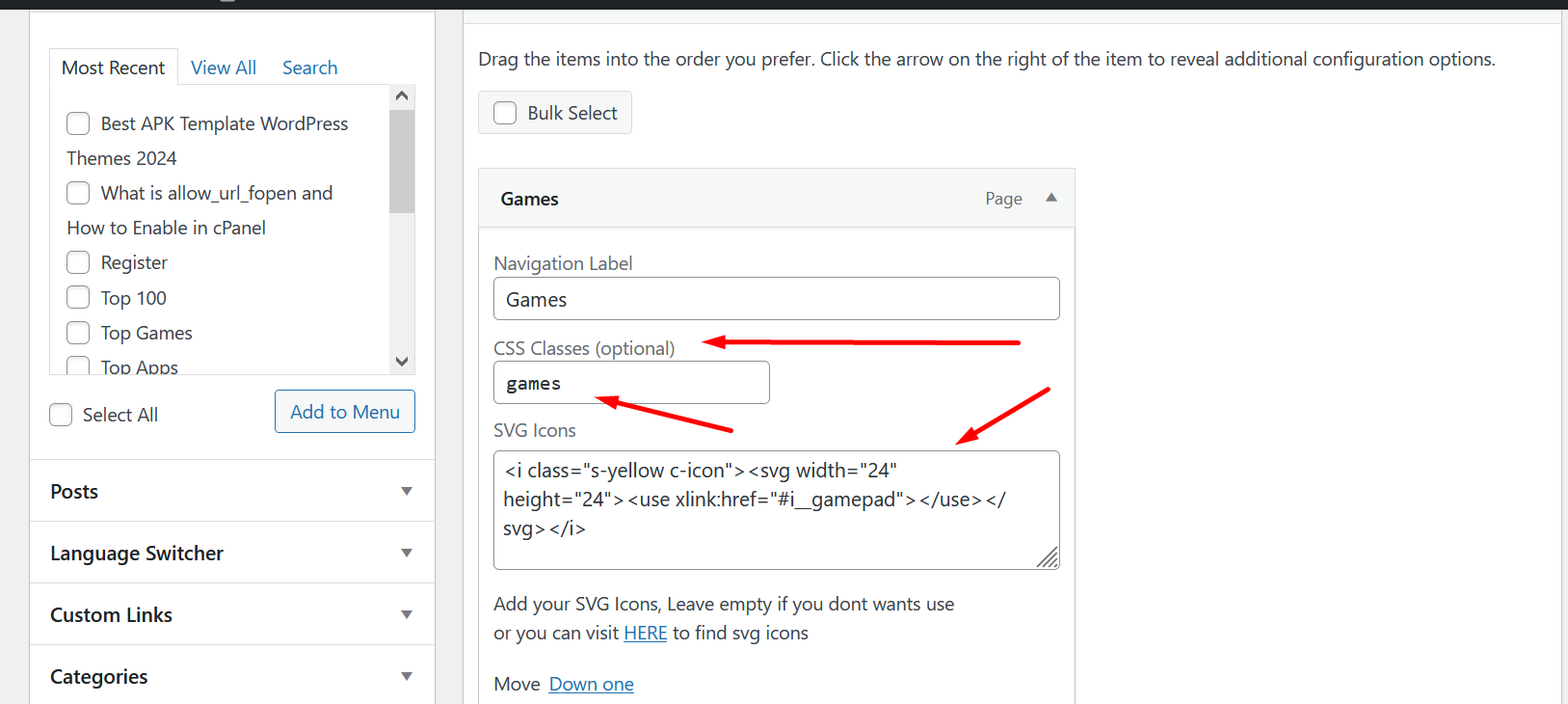
Navigation Label : Games
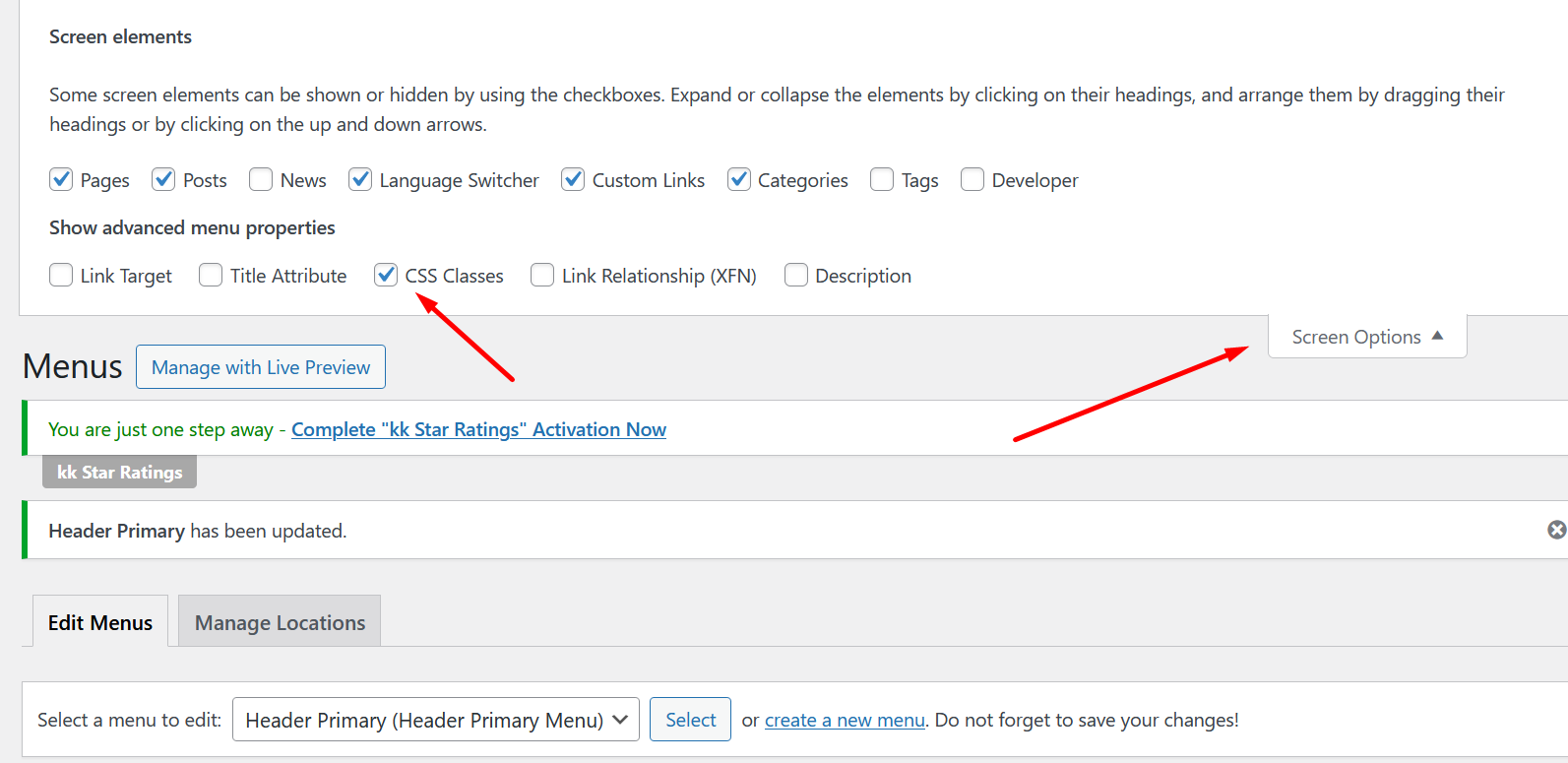
CSS Classes (optional) : games
Svg Icon : <i class="s-yellow c-icon"><svg width="24" height="24"><use xlink:href="#i__gamepad"></use></svg></i>
Navigation Label : Apps
CSS Classes (optional) : apps
Svg Icon : <i class="s-purple c-icon"><svg width="24" height="24"><use xlink:href="#i__apps"></use></svg></i>
Navigation Label : Top 100
CSS Classes (optional) : top
Svg Icon: <i class="s-red c-icon"><svg width="24" height="24"><use xlink:href="#i__cup"></use></svg></i>
Navigation Label : News
CSS Classes (optional) : news
Svg Icon : <i class="s-blue c-icon"><svg width="24" height="24"><use xlink:href="#i__flash"></use></svg></i>
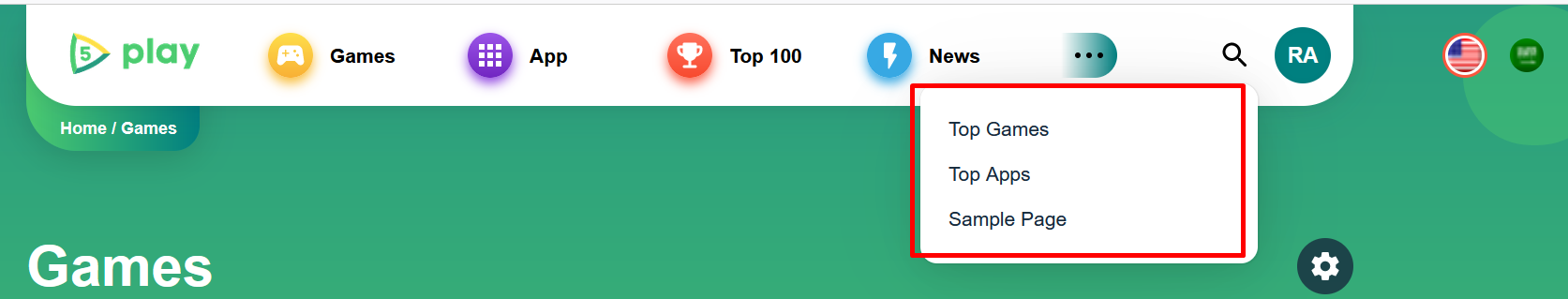
sub header menu
first make new menu.. header sub menu
just add your menu…. no used svg icon or class
if you dont want to used and just want used from panel, just delete all menu on menus setting.















Leave the comments